Jak stworzyć proste ilustracje? Tutorial
W tym artykule pokażę Ci, w jaki sposób wyróżnić swoją markę pięknymi ilustracjami.
Wiem, że nie każdego stać na grafika, szczególnie w początkowym etapie działalności. Jeśli czujesz, że masz, choćby najmniejszy zmysł estetyczny, śmiało możesz podjąć wyzwanie. Nauczę Cię, jak wykonać proste ilustracje, które upiększą bloga, e-booka czy posty instagramowe.
Po co dodawać proste ilustracje?
Właśnie minął czas świąt. A odwołuję się do tego, bo wtedy wszystko jest pięknie zapakowane i kunsztowne. Czy ten czas byłby tak samo magiczny, jeśli z taką starannością nie dekorowalibyśmy pierniczków i choinki? Jeśli muzyka, którą puszczamy nie byłaby piękna? To jest właśnie oprawa, która, choć dla niektórych jest dodatkiem, to jednak gdy się ją widzi, nie sposób poczuć emocji wywoływanych za sprawą tak błahą jak zapach mandarynek.
Zanim przejdziemy do tutorialu, to pokażę Ci, jak, choćby proste ilustracje nadają wielką wizualną wartość wszelkim postom i produktom. Wpływają na spójność komunikacji z klientem i kreują archetyp marki.
Zobacz, jak kolorystyka i drobne urozmaicenia, mogą wpływać na wizerunek, który marka kreuje. Potraktuj te konta jako inspiracje.
- Coco Davez – jaskrawe kolory i ilustracje zbudowane z plam. Przenikają również zdjęcia – jako tła, a nawet ubrania
- Miranda Markoff – bardzo kolorowe i abstrakcyjne ilustracje, które również są elementem wizualnym
- The Uncommon Place – Katie Thierjung, która prostymi kształtami nawiązującymi do sztuki Bauhausu potrafi zbudować ciekawe kompozycje
Często wystarczy drobny ozdobnik, aby cały post był już okraszony. Nie trzeba być Leonardem da Vinci i sypać brokatem. Wystarczy podejść do tego mądrze. Pokażę Ci, jak tego dokonać.
Co przygotować?
Będzie Ci potrzebne:
- tablet graficzny (kupić można je już za ok. 200 zł) lub tablet z ekranem (np. iPad). Możesz ewentualnie wykorzystać myszkę, ale będzie Ci trudniej. Ogólnie, jeśli nie chcesz inwestować w tablety, to polecam wybrać grafikę wektorową. Dzisiaj zajmiemy się jednak grafiką rastrową, której technika wykonania bardziej przypomina znane Ci rysowanie po papierze;
- względny gust estetyczny i chęć nauki!
- Około 30 minut.
Nie jest wymagane:
- wcześniejsze doświadczenie graficzne;
- nie będziemy też instalować programów. Cały proces ma być prosty i zrozumiały dla kompletnego laika.
Będzie Ci prościej, jeśli:
- kiedykolwiek używałeś/aś programu graficznego (Gimp, Photoshop itp.)
Tutorial – czas start!
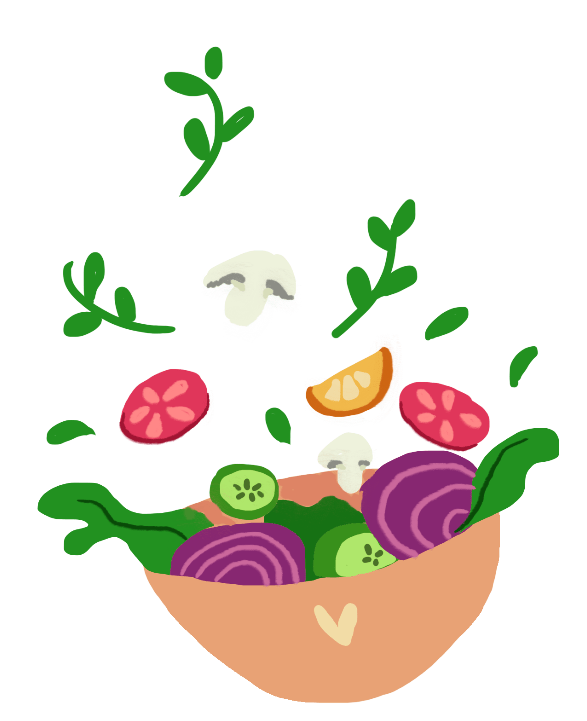
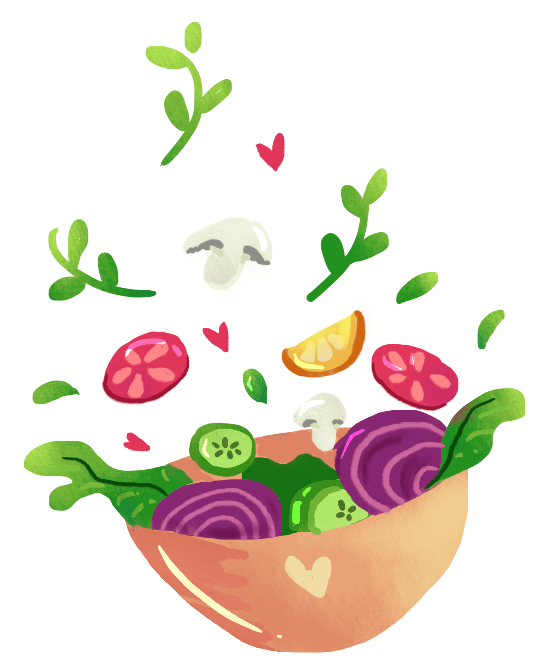
Pracuję najczęściej z niszą kulinarną, beauty i marketingową. Dlatego wykonamy prosty rysunek dla jednej z tej niszy np. zdrową sałatkę dla dietetyczki jako ozdobnik jej strony w e-booku.

Jeśli nie masz wprawy w rysowaniu, wybierz jak najprostsze rzeczy do odwzorowania – nie porywaj się na rysowanie ludzi czy realizm. Czasem kilka prostych linii (nawet bez dodawania koloru) wygląda lepiej niż wiele źle narysowanych ;).
Wejdź na Photopea, gdzie ujrzysz… okrojoną wersję Photoshopa online! Kliknij Nowy Projekt, wybierz wymiary i… utwórz projekt. Zaczynamy!
Referencje
Wejdź na Pinteresta lub poszukaj w swoich zdjęciach/Internecie kilku zdjęć lub rysunków przedmiotu, który chcesz narysować. Jeśli nie wiesz jak i gdzie szukać referencji, zachęcam do przeczytania wpisu: https://szufladamart.pl/3-metody-inspiracji/
Kilka wskazówek na początek
- Staraj się, aby kształty były jak najprostsze.
- Będziemy nadrabiać dynamizmem na etapie szkicu – tzn. im więcej rotacji i energii nadasz rysunkowi tym lepiej. Zobacz, że nie zdecydowałam się narysować sałatki statycznie, ale wyolbrzymiłam tę energię, która się w niej kryje ;).
- Na etapie kolorów będziemy nadrabiać fakturą pędzli, gdyż nie będę wprowadzać wszelkiej wiedzy z zakresu cieniowania i teorii komponowania kolorów. Jeśli chcesz dowiedzieć się więcej o kolorach, przeczytaj wpis Kolory w rysunkach – jak je dobierać?
- Ustaw rozmiar płótna na ok. 1000px lub więcej. Wtedy rysunek będzie miał lepszą jakość.
- Ogranicz liczbę kolorów – jeśli nie wiesz, jak je komponować, lepiej stosuj ich mniej.
Szkic
Po utworzeniu projektu, klikamy w prawym dolnym rogu okna ikonkę zagiętej kartki, która pozwoli utworzyć warstwę (albo Ctrl+Shift+Alt+N), na której będziemy szkicować. Wybieramy pędzel (wciśnij P), zmieniamy jego krycie na np. 50% (Alt+5) i zabieramy się do dzieła.
Poniżej pokazałam, jak stopniowo tworzę prosty szkic. Bazuję na różnych ilustracjach i łączę ze sobą ich elementy. Staram się, aby rysunek nie przeciążał się na żadną ze stron. W tym celu odbijam płótno (Obraz -> Przekształć -> Odbij w poziomie), aby nabrać nowej perspektywy.
Przydatna może być lupa (Z), która umożliwia przybliżanie i oddalanie obrazu.
Miska jest zrotowana, im więcej rotacji i przekrzywień nadasz, tym rysunek będzie bardziej dynamiczny, a przez to ciekawszy. Zauważ, że szkic zbudowany jest z prostych kształów: elipsy, łezki i kreski. Spróbuj go odwzorować.

Kolorowanie
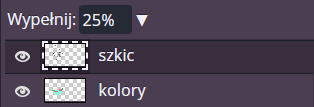
Zanim przystąpimy do kolorowania, zmieniamy przezroczystość warstwy ze szkicem. Dzięki temu będziemy widzieć kontury, ale nie będą nas one rozpraszać.


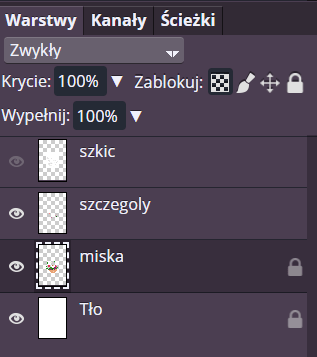
Tworzymy nową warstwę, na której będziemy umieszczać kolory. Przesuwamy ją pod spód warstwy szkicu, aby kolory go nie pokrywały. Kolejność powinna być taka jak na obrazie Warstwy.
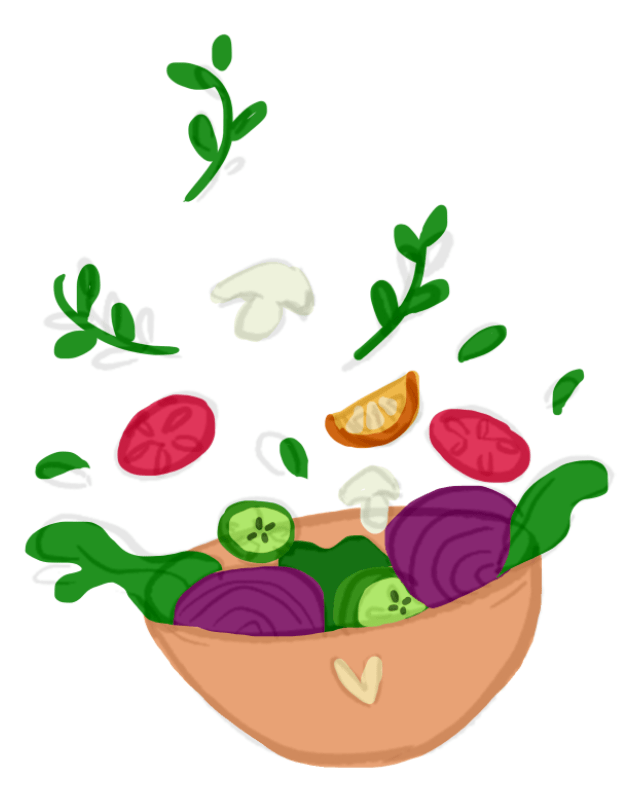
Teraz pokolorujemy bazowymi kolorami rysunek. Można zrobić na dwa sposoby.
- Albo używając pędzla (B), kolorujemy jakby to była kolorowanka. Kolory zmieniamy, klikając na górny kwadracik (panel narzędzi po lewej). Rozmiar pędzla zmieniamy, klikając na klawiaturze znak nawiasów: [ oraz ].
![]()
- Albo używając lassa (L). Kolorujemy wiadrem z farbą (G), albo naciskając Alt+Delete po zaznaczeniu. Krawędzie możemy wyrównać pierwszą metodą.
Tym sposobem kolorujemy wszystkie elementy. Jeśli chcesz coś wymazać, użyj gumki (E).
Zmieniamy pędzel na bardziej chropowaty np. Sketching Hard (domyślny pędzle w Photopea) i domalowujemy szczegóły.


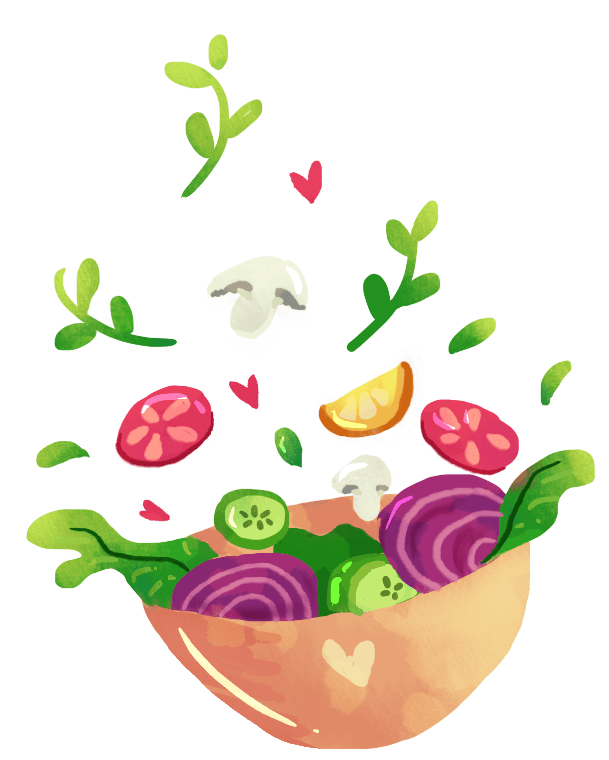
Już jest kolorowo i w miarę ładnie, ale pokażę Ci, jak sprawić, aby rysunek nabrał blasku.
Niech lśni!
Nadamy rysunkowi więcej kolorów, ożywimy go. W tym celu należy najpierw zablokować warstwę, na której masz kolory. Wciskamy szachownicę przy napisie Zablokuj. Przy zablokowanej warstwie pojawi się kłódeczka. Teraz będziemy mogli rysować tylko po pikselach, które są już narysowane.
Uwaga! Pamiętaj, że rysujesz na tej warstwie, która jest podświetlona (kliknij na warstwę, aby ją podświetlić).

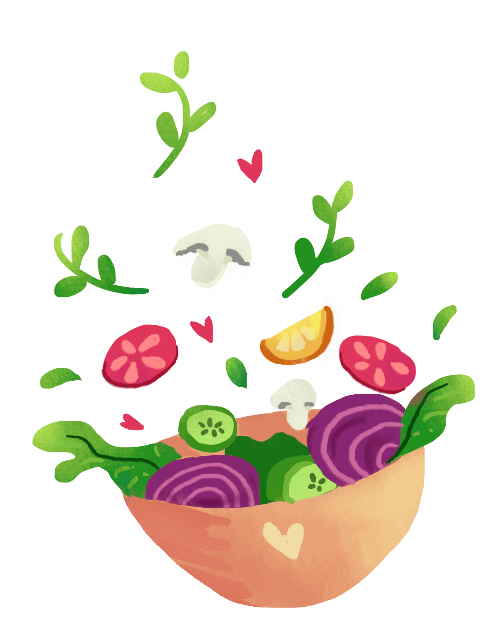
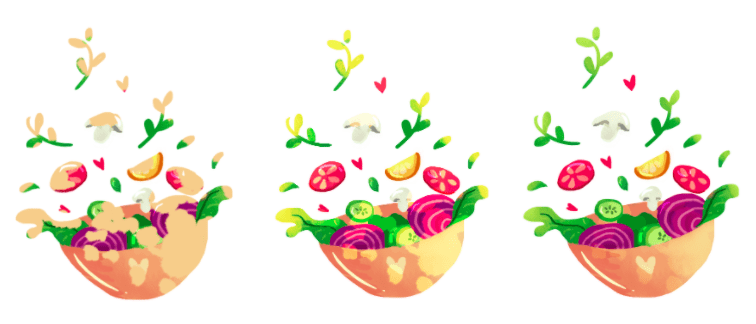
Wybieram pędzel, który nada nieco faktury np. Sketching Soft i nanoszę nowe kolory. Zwracam przy tym uwagę, aby zmieniać barwę i nasycenie koloru bazowego. Tzn. na zielonym wprowadzam ciepły i jasny groszkowy, a na pomarańczowej misce nieco żółtawego. Stosuj różne pędzle, baw się i ekesperymentuj!

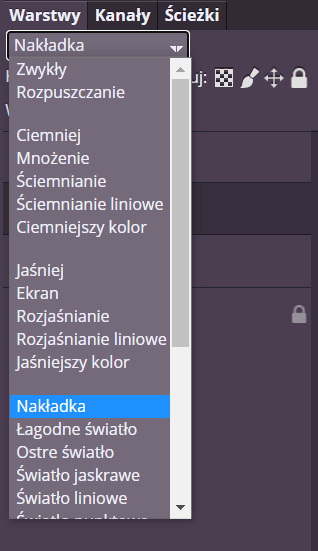
Teraz dodamy odblaski na nowej warstwie białym pędzlem, który sprawia, że warzywka będą bardziej soczyste. Zmieniamy sposób pokrywania tej warstwy na Nakładkę.


Zobacz, że nakładka fajnie zmienia kolor, który jest pod spodem. Dodamy teraz jeszcze więcej faktury i światła.
Na nowej warstwie mażemy gdzieniegdzie ciepłym kolorem pomarańczowym, żółtym lub czerwonym (1). Zmieniamy krycie tej warstwy na Nakładkę, jak w poprzednim przykładzie (2). A następnie ustawiamy krycie tej warstwy na około 30% (3).

To był prosty rysunek, bez cieni i innych bajerów, które zazwyczaj dodaję w swoich ilustracjach. Do tego potrzebny jest więcej czasu, wiedzy i więcej funkcji, które program oferuje (polecam Photoshopa!).


Mam nadzieję, że tutorial przekazał Ci nową wiedzę i zainspirował do tworzenia ilustracji. Daj znać, czy sałatka Ci wyszła!
Jeśli interesuje Cię również to, jak w prosty sposób możesz stworzyć grafiki promocyjne na Facebooka, koniecznie przeczytaj mój wpis: Zrób to sam – grafiki promocyjne na Facebooka!

Marta Głowacka – Inżynier informatyki na studiach magisterskich, a prócz tego graficzka z zamiłowania. Po godzinach edukuje na instagramie i blogu. Docenia i delektuje się sztuką w różnej formie (film, teatr, muzyka i śpiew). Gdyby miała się określić trzema słowami wybrałaby: kreatywna, wszechstronna i ambitna.
Temat Cię zainteresował? Sprawdź również:
- Canva w biznesie – czym jest i dlaczego warto z niej korzystać?
- Bezpłatna reklama w Social Media, która zwiększy Twoją sprzedaż
- Rola mediów społecznościowych w biznesie
- Home office i aplikacje mobilne ułatwiające pracę z domu
- Jak zbudować zarabiający biznes online? 10 wskazówek na start